Curso Online de Scratch 3.0 nivel Medio
El objetivo de este curso es adentrarse en el desarrollo de algoritmos de programación usando una herramienta y un lenguaje ya conocido por los alumnos, aprender las técnicas de programación videojuegos profesionales y ser capaces de resolver problemas habituales que salen cuando creas aplicaciones y videojuegos profesionales.
El curso se desarrolla en sesiones de lunes a jueves y tiene una duración aproximada de 2 meses. Se divide en 16 clases presenciales por videoconferencia y 16 tutorías online, con sesiones de 45 minutos.
Creemos que para muchos alumnos es importante mantener una rutina de trabajo y realizar sesiones diarias a la misma hora les ayuda a gestionar fácilmente el horario.
Clases por Videoconferencia

En las clases por videoconferencia los alumnos interactúan con el profesor, que les ayuda a ir descubriendo la materia del curso. Consideramos fundamental la práctica, manteniendo como objetivo que el alumno sea capaz de desarrollar por sí mismo los retos que el profesor les propondrá y de esta manera se vayan cubriendo los objetivos formativos.
Tutorías Online

Las tutorías, aunque formalmente tienen un horario concreto, el profesor estará presente por videoconferencia los 10 primeros minutos, recogerá las dudas y propondrá soluciones que pueden ser en el momento, por email o en la plataforma de cursos. El resto del tiempo los alumnos estarán online desarrollando los retos propuestos. La presencia de los alumnos en las tutorías no es obligatoria, ya que pueden hacer sus trabajos en otros horarios y comunicarse con el profesor mediante la plataforma.
Fecha de Inicio y final
En este curso empezará el día 4 de mayo y acabará el 24 de junio.
Días y horas
- Clases por videoconferencia: lunes y miércoles
- Horario clases: 17:10 a 17:50h
- Tutorías online: martes y jueves
- Horario tutorías: 17:00 a 17:10h.
Si te has registrado en esta web podrás ver mas abajo el enlace a la plataforma de educación. Puedes darte ya de alta, a la confirmación del pago te enviaremos el código para acceder.
Temario
En estas sesiones online vamos a ir trabajando las lecciones que puedes encontrar en curso de Scratch Nivel Medio de maestros.tech
El temario puede variar según el nivel de los alumnos, intentando adaptar la clase para que sea atractiva y educativa para todos los participantes.
Precio
Escríbenos a hola@zonadeciencias.com si quieres clases particulares sobre Scratch o realizar varios cursos de nuestra oferta.

Ficha de la formación
Las clases las estamos haciendo a través de Diddo, que nos facilita un entorno integrado de comunicaciones, áreas de conocimiento y evaluaciones, pulsa aquí para darte de alta en Diddo. Los alumnos que ya están inscritos deben usar su usuario y contraseña para acceder.
Para como nuevo alumno tenemos que darte un enlace de invitación a la clase, si no lo tienes ponte en contacto con nosotros para que te la enviemos.
Si vas a usar tablet o móvil para la videoconferencia es importante que descargues la aplicación Jitsi Meet, si aún así tienes problemas para entrar en Diddo puedes acceder a la sala de Zoom
Formador: Manuel Valencia – manuelvalencia@zonadeciencias.com
Días y horas:
- Clase por videoconferencia: lunes y miércoles a las 17:00h
- Tutorías: martes y jueves a las 17:00h
- Duración: 45 min
[not_logged_in]
Regístrate para ver la información de acceso al curso.
[/not_logged_in]
Próximas Sesiones
▸ Lunes 11 de mayo de 2020
En la sesión de hoy vamos a ver cómo hacer que se mueva el suelo. El juego consiste en destruir la bola antes de que nos dé. La puntuación será mayor cuanto más lejos esté y si está demasiado cerca te quita puntos.

Sesiones anteriores
▸ Mirécoles 6 de mayo de 2020
Hoy vamos hacer que nuestro disparador lance flechas contra las bolas para destruirlas. Sobre el juego inicial he dibujados unas líneas que van al punto de fuga para que quede más clara la perspectiva.

▸ Lunes 4 de mayo de 2020
A partir de hoy vamos a ir desarrollando con Scratch juegos entorno a un género muy popular y adictivo: juegos en primera persona. Aquí tienes información de esta técnica.
Hoy vamos a ver cómo conseguir que nuestro gato se mueva el plano con perspectiva.
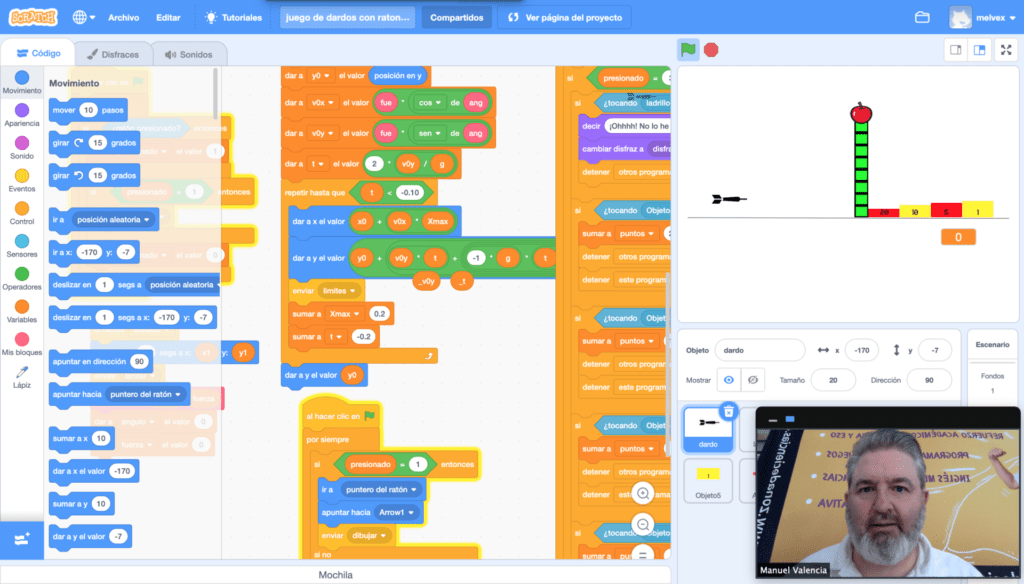
Con esta última modificación tenemos la evolución del juego del dardo, ahora el juego consiste en darle a la manzana con más o menos fuerza para que esta llegue a la puntuación deseada.

Aquí tienes la solución: https://scratch.mit.edu/projects/389132223
En esta sesión vamos a ver en detalle cómo hemos realizado el lanzamiento del dardo usando la técnica de arrastrar apuntando

Una de las soluciones: https://scratch.mit.edu/projects/389969903
Solución alternativa realizada por Oscar: https://scratch.mit.edu/projects/389445554/
[restrict]
Hoy seguiremos trabajando sobre las posibilidades del tiro parabólico y mejoraremos nuestro minijuego para que, si el objeto principal consigue superar la barrera, dependiendo donde caiga consigue más o menos puntos.
Podemos hacer un juego de dardos:

El dardo se orienta (ángulo) con las teclas W y X, mientras que la fuerza aumenta o disminuye con D y A. Para lanzar el dardo hay que pulsar la barra espaciadora. Los puntos conseguidos dependen de donde caiga el dardo.
Para esta sesión os propongo que hagáis que nuestro gato salte un muro. El muro crece de manera aleatoria cada vez que se ejecuta el programa. Con las teclas W y X aumentamos o disminuimos respectivamente el ángulo de salto y con las teclas D y A aumentamos o disminuimos respectivamente la fuerza, al pulsar la barra espaciadora el gato salta. Si toca el muro (el color) el gato se detiene y saca un texto diciendo que no lo ha conseguido, en caso contrario se alegrará de haberlo superado.

Aquí tienes algunas de las soluciones:
Durante las próximas sesiones vamos a desarrollar programas que tienen como base el tiro parabólico, como el del enfrentamiento de tanques:

Hoy vamos a ver la fórmula que utilizamos para el tiro parabólico, que podremos usar en cualquiera de los programas que creemos.
Aquí tienes un ejemplo en el que nuestro famoso gato hace un salto parabólico: https://scratch.mit.edu/projects/387714736
Esta es una de las soluciones posibles al juego de tanques: https://scratch.mit.edu/projects/386855003
Hoy hemos finalizado el el juego del Ahorcado. Aquí tienes algunas posibles soluciones:
Haz que tu programa coloque la letra introducida en el lugar que le corresponde. Ten en cuenta que hay vocales con tilde y sin ella.

En esta sesión te propongo un nuevo reto: el programa te pregunta 2 palabras y el objeto te responde con una palabra formada por las dos que le has dado seguida una de la otra. Y pasados unos segundos lo que hace es mezclar las letras de las palabras. Mira este ejemplo:

La solución es: https://scratch.mit.edu/projects/387083721
Vamos a darle una vuelta de tuerca más a recorrer una cadena de caracteres. En este reto vamos a preguntarle al jugador cuántas letras quiere saber de la palabra y después de introducir el número tiene que mostrar esa cantidad de letras desde el principio, pero debemos tener en cuenta el tamaño de la palabra y si nos pide que mostremos más letras de las que tiene la palabra debemos avisarle y sacar solo el máximo de letras que tenga:

La solución la tienes en: https://scratch.mit.edu/projects/385285888
Antes de continuar con el juego del ahorcado, vamos a darle una vuelta más a los bucles para recorrer listas. El reto de hoy consiste en decir las letras una a una y su posición en la palabra:

La solución a este reto la tienes en: https://scratch.mit.edu/projects/385014387
Volvemos al juego de ahorcado y en esta sesión vamos a hacer que nuestro programa, una vez que selecciona una palabra de la lista, nos permite introducir una letra y nos dice en qué posición está dentro de la palabra. Debes contemplar que se pueden repetir las letras:

Solución: https://scratch.mit.edu/projects/384606827
En la sesión anterior vimos cómo trabajar con “listas”, hoy aprenderemos cómo meter dentro de la lista un volumen importante de palabras, cómo seleccionar una palabra de la lista y dibujar tantas líneas como palabras. Si queréis ir practicando:

Esta es la solución: https://scratch.mit.edu/projects/384113425
Hoy empezamos un nuevo proyecto: el juego del ahorcado.
Lo que ayer pedí a los alumnos es que hoy presenten un programa que haga los siguiente:
- Al darle a la bandera verde no aparece nada en pantalla (puede salir el patíbulo)
- Cada vez que se pulsa la barra espaciadora sale un miembro del ahorcado: cabeza, tronco, brazo derecho, brazo izquierdo, pierna derecha y pierna izquierda.

Este es el juego acabado por Oscar, de uno de los alumnos: https://scratch.mit.edu/projects/382082976
Como os ha gustado el Space Invaders vamos a continuar perfeccionándolo. He propuesto poner defensas, como en el juego original, pero antes de incorporarlas al juego es mejor crearlas independientes y luego trasladar esa experiencia.
Os propongo que hagáis lo siguiente:
- Crear un bloque en medio de la pantalla
- Poner dos fuentes de disparos, una arriba y otra abajo
- Al pulsar una tecla (p.e. espacio) dispara desde abajo y destruye parte del bloque
- Al pulsar otra tecla (p.e. X) dispara desde arriba y destruye la parte de arriba del bloque.
- Pulsando alternativamente una u otra tecla va destruyendo partes del bloque según corresponda
Aquí tenéis un video de cómo es, podéis dejar vuestro proyecto en los comentarios o enviarmelo a mi email.

Casi tenemos listo nuestro Space Invaders, solo nos falta poner las defensas: https://scratch.mit.edu/projects/381742285
Hoy viernes, por petición de los alumnos, vamos a apartarnos de Scratch para adentrarnos en la electrónica de la mano de Tinkercad.
Hasta ahora hemos usado Tinkercad para crear piezas en 3D pero desde hace tiempo esta aplicación incluye un simulador de circuitos electrónicos: Tinkercad Circuits. Hoy vamos a ver cómo funciona este emulador y aprenderemos a usar alguno de los componentes que incluye.
En esta sesión pondremos diferentes niveles de marcianos.
A falta de solucionar algunos detalles, tienes la solución aquí: https://scratch.mit.edu/projects/381742285
Ayer martes llegamos hasta crear el marciano, animarlo por la pantalla y a que tanto la nave como el marciano disparen y toquen a su oponente. Aquí lo tienes: https://scratch.mit.edu/projects/381338001
Hoy hemos multiplicado los marcianos con los clones, colocándolos en una sola línea. (aquí)
Para el jueves he pedido a los alumnos que creen varias líneas de marcianos y que tengan en cuenta que solo pueden disparar los marcianos que están abajo.
Ayer hicimos esto: https://scratch.mit.edu/projects/380976852
Hoy crearemos un marcianito y lo animaremos por la pantalla, haciendo que cada cierto tiempo nos dispare.
Empezamos juego nuevo: Space Invaders
Tienes toda la información en https://www.maestros.tech/lecciones/space-invaders/
Hoy nos vamos a centrar en la creación de la nave defensora y su movimiento, así como el disparo.
Los trabajos que hayáis hecho los podéis podéis compartirlos dejando un comentario en la parte de abajo de esta misma página.
Continuando con el código que llevamos toda la semana y que puedes encontrar pulsando AQUÍ , vamos a repasar cómo hemos conseguido hacer que cambie de operaciones matemáticas. El trabajo para los alumnos será modificar el escenario y todos los objetos y textos para que muestre la información a su gusto.
Continuando con el código que hicimos ayer y que puedes encontrar pulsando AQUÍ , vamos modificarlo para que el gato nos pregunte qué operaciones matemáticas nos va a preguntar y a partir de entonces las preguntas serán con esa operación.
He continuado con el código que puedes encontrar pulsando AQUÍ , y hemos hecho que muestre las estadísticas del número de preguntas totales respondidas y del número de respondidas correctamente a la primera.
Por petición de uno de los alumnos hemos transformado el programa para que nos pregunte sumas en vez de multiplicaciones.
Hoy vamos a hacer un programa que nos permitirá repasar las tablas de multiplicar. Vuestro programa tiene que coger dos números aleatorios entre 1 y 10 y preguntarnos el resultado de la multiplicación de los dos números. Si tu respuesta es correcta pasa a preguntarte el resultado de otros dos números y si no lo es, repite hasta que lo aciertes. Puedes encontrar el código pulsando AQUÍ aunque te recomiendo que lo intentes hacer por tu cuenta antes. Como mejoras al código al finalizar podrías sacar unas estadísticas de cuántas preguntas has respondido, las veces que respondiste incorrectamente y las correctas.
Partiremos de programa Adivinator, que hemos estado desarrollando en las clases anteriores, para añadirle un poco más de “inteligencia”. Puedes encontrar el código pulsando AQUÍ
En esta clase vamos a crear un juego que nos adivine el pensamiento. Para ello seguiremos las indicaciones que puedes encontrar en https://www.maestros.tech/lecciones/adivinator/ . Recuerda que para ver el contenido tienes que registrarte previamente.
[/restrict]
[not_logged_in]
Regístrate para ver el contenido de las sesiones anteriores.
[/not_logged_in]



1 Comentario
mi trabajo:
https://scratch.mit.edu/projects/379883917/